How to Create and Use Share Links
There will be times when you will want to include links to other projects, either created by yourself or someone else. Or maybe you want to include a link to another website as a source or reference. Adding a link requires use of an anchor tag, represented by <a></a> within the HTML. There are two very important attributes to use when creating a link - the href attribute, which is the URL of the site or project you wish to link, and the target attribute, which determines how the web browser opens the link.
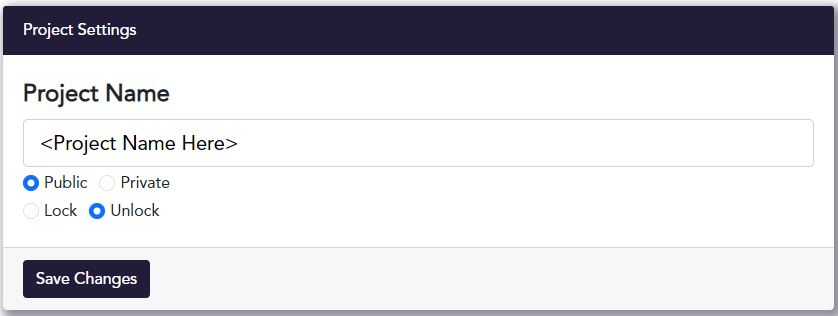
In order to share a project and link to it in other projects, you must first make the project public. You can do so by clicking the “Settings” toggle in the top left of the project screen and select the “Public” option under the “Project Name” text field.

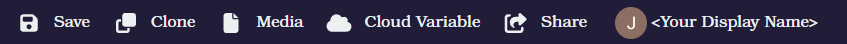
You will know your project is public if you see a “Share” button next to your display name in the top navigation.

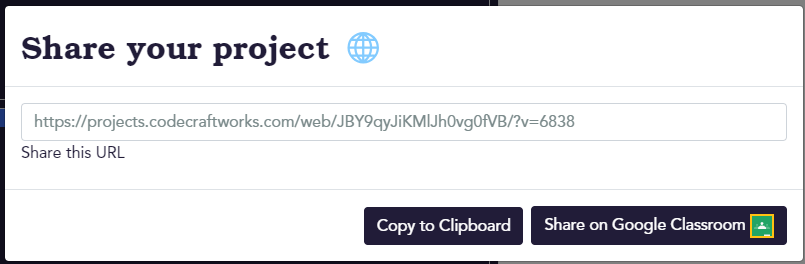
Clicking the “Share” link will bring up a box containing the actual project URL, as well as two buttons labeled “Copy to Clipboard” and “Share on Google Classroom” - choose “Copy to Clipboard” to copy the URL.

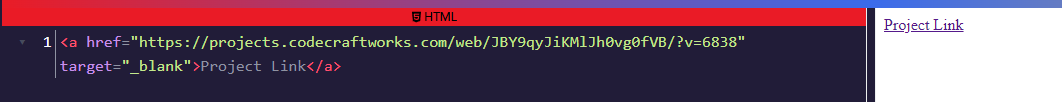
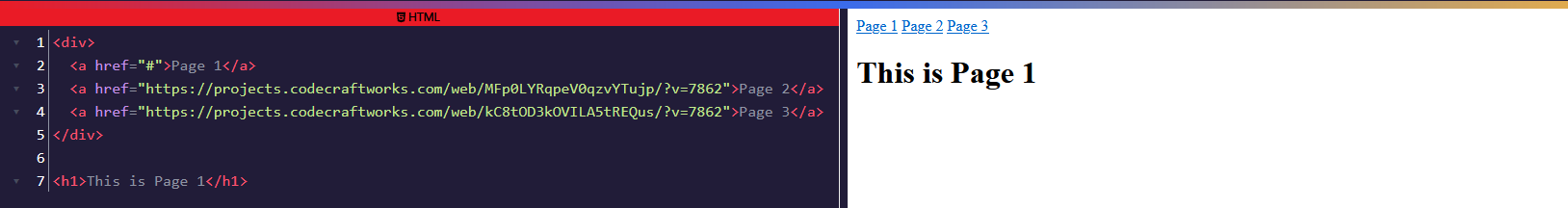
Creating a link is done in the HTML box of the project. The HTML for a typical link will look like this:
<a href="http://www.google.com" target="_blank">Google</a>
And within a project:

- The first
<a>is called the “opening tag” and contains thehrefandtargetattributes - The
hrefattribute is the project or webpage you are linking to - The
targetattribute tells the browser how to open the link. There are four supported values -_blank,_self,_parent, and_top_blankopens the link in a new tab_selfopens the link in the same tab. This is also the default behavior if thetargetattribute is not set_parentopens the link in the document’s parent frame_topopens the link in the full window
- In between the two
<a>tags is the text that will act as your link. When a user clicks on the text, they will be taken to the URL set by thehrefattribute
The _parent and _top attributes are not used often nowadays, but you may find them being used in older websites that still use HTML frames for layout.
A good rule to follow is to use _blank for external links and _self for internal links. So for instance, if you are creating a link to a reference page found on a site like Wikipedia, using _blank for the link. If you are creating a navigation and are using different projects to represent different pages of a website, use _self for the links (or do not include the target attribute as _self is the default behavior).

Notice that in the above example, the navigation links do not have a target attribute. This is because this project is using other projects to simulate a multi-page website.
Below are the links to the project pages so you can experiment and see for yourself how internal navigation works in project files:
Contact
Address
2412 Irwin Street
Melbourne, FL 32901
Email: hello@codecraftworks.com
Phone: 321-209-4674, 850-290-4714
Our Company
Copyright ©2024, CODECRAFT WORKS. All Rights Reserved