How to Create a Readme in Your Project
This article will explain how you can create a readme file attached to your project which you can use in creative ways to teach, demonstrate, or document your code.
Instructions
-
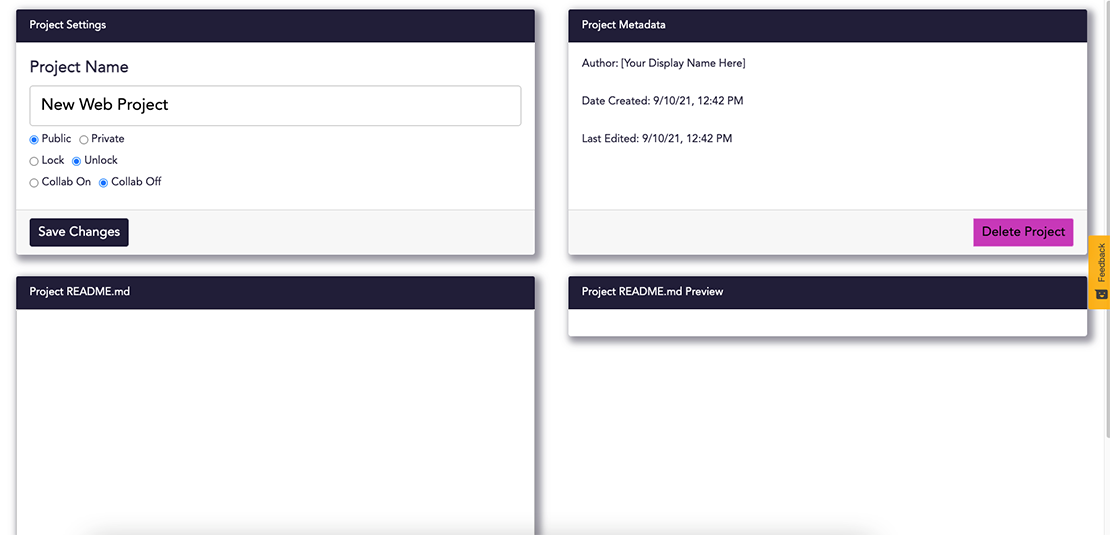
Navigate to the web or game project you would like to add a readme for. Click the Settings toggle in the upper right corner of the project page to view its settings.

-
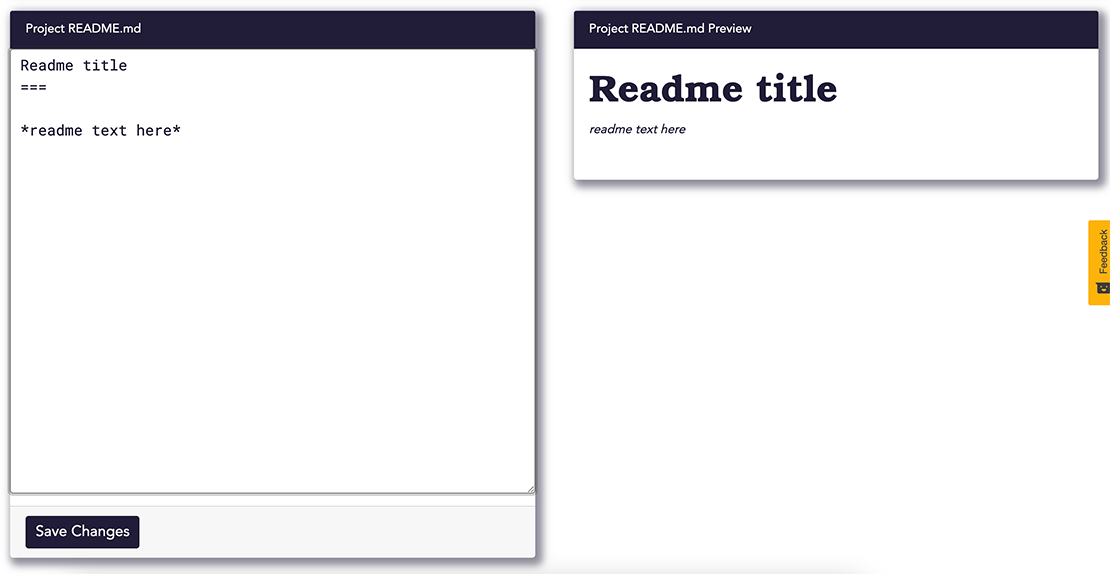
In the Settings view, scroll to the bottom of the page where you’ll find a box titled “Project README.md”. The text box accepts standard Markdown as input. Enter your Readme information here. A preview of your content will be displayed in the “Project README.md Preview” box on the right.

-
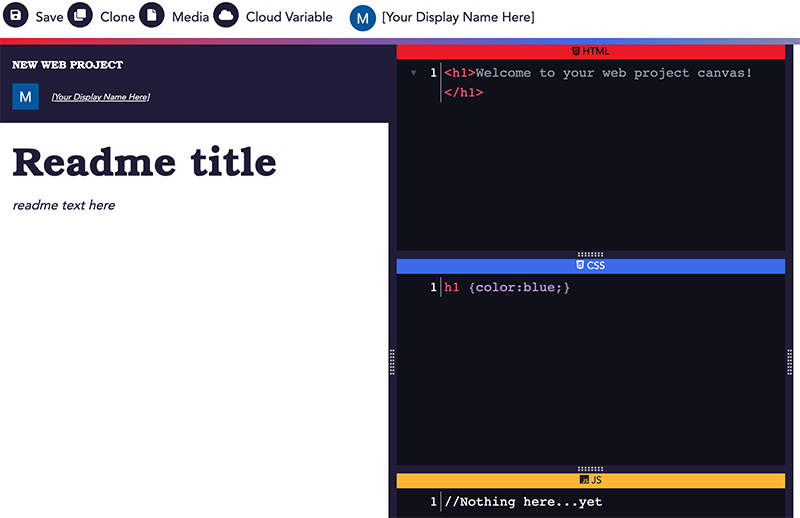
Click the Save Changes button below the markdown. Now, when you click the Readme toggle in the upper right corner of the project page, you should see your readme appear. Note that clicking the Readme toggle will have no effect if project does not have a saved readme.

Keep in mind that while users can clone a project that has a readme, updating the readme in the original project will not update the readme in the cloned project.
Related articles
Stay informed!
Join our email list for industry insights, course updates, and inspiring stories.
Contact
Address
2412 Irwin Street
Melbourne, FL 32901
Email: hello@codecraftworks.com
Phone: 321-209-4674, 850-290-4714
Our Company
Copyright ©2024, CODECRAFT WORKS. All Rights Reserved